Bellator iOS App Redesign
The Bellator iOS app is the official mobile app for the live event promotion available to almost 1B people worldwide in over 160 countries. The app lets fans watch the fight events and access a large library of exclusive video content. I was brought in as the sole UX/UI designer to work on a redesign from beginning to end.
The redesign had three goals: 1) Figure out how to enable and present live event streaming, including messaging and authentication across multiple regions and providers, 2) Improve the user experience and low ratings, 3) Strengthen the brand as a leader in the space.
My Role
Wireframing
Prototyping
UI Design
User Testing
Development Hand-off
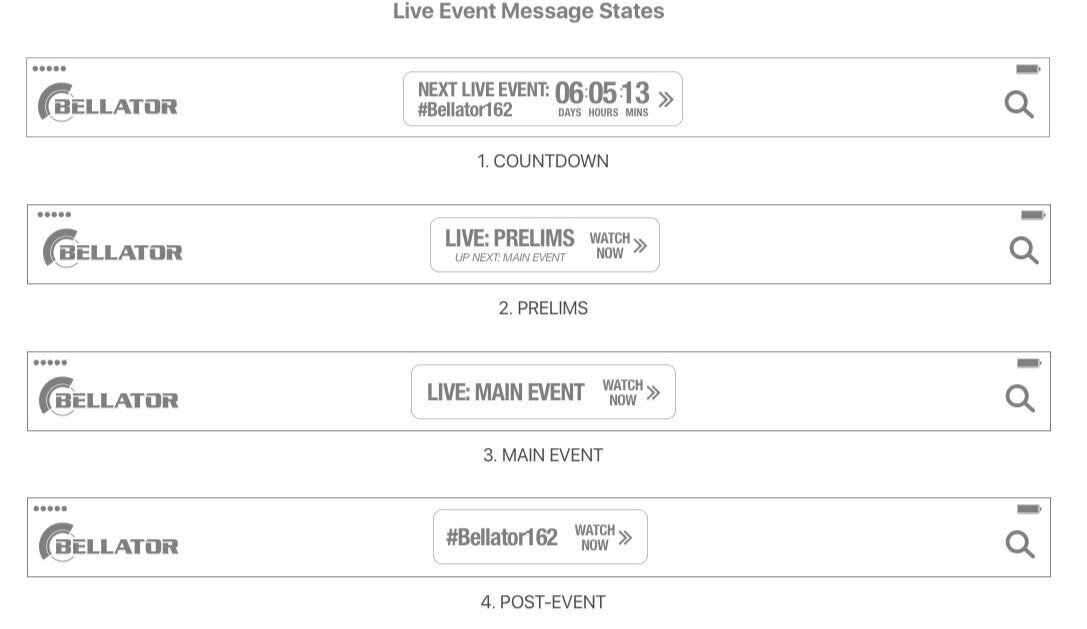
Live Events (messaging, authentication, and streaming)
At the beginning of the process, I was given written requirements and existing platform constraints, and made sketches to map out the structure and hierarchy.
Initial sketching of ideas
Initial sketching of ideas
App structure
The sketches evolved into many iterations of wireframes and prototypes, which allowed the team to think through the rules and flow of how live event presentation (pre, during, and post) would work. Wireframes were also created for all of the other sections and screens.
Wireframes for iPhone
Events Detail - iPad and iPhone
Strengthening the Brand
To strengthen and tighten up the visual design, I worked with Bellator’s art director to ensure that art elements, color, typography, and imagery were consistent across other branding and marketing efforts on web, TV, and billboards. I also explored and created a set of ideas and icons for the app’s main tab bar.
Home Screen - iPad and iPhone
Events Detail - iPad and iPhone
Videos Screen - iPad and iPhone
Improving Through User Testing
To improve the user experience for fans, we conducted interviews with our designs. Using a script and prototype I provided, respondents of different ages and genders were brought onsite and asked to complete specific tasks, as well as give general impressions and feedback regarding the app’s usability.
The testing and insights led me to alter my designs by:
Prioritizing short video content as preferred by users
Make the app a fighter-first experience by adding favoriting
Change the CTA location so it was clear and prominent
Replace some confusing iconography/UI elements
Development
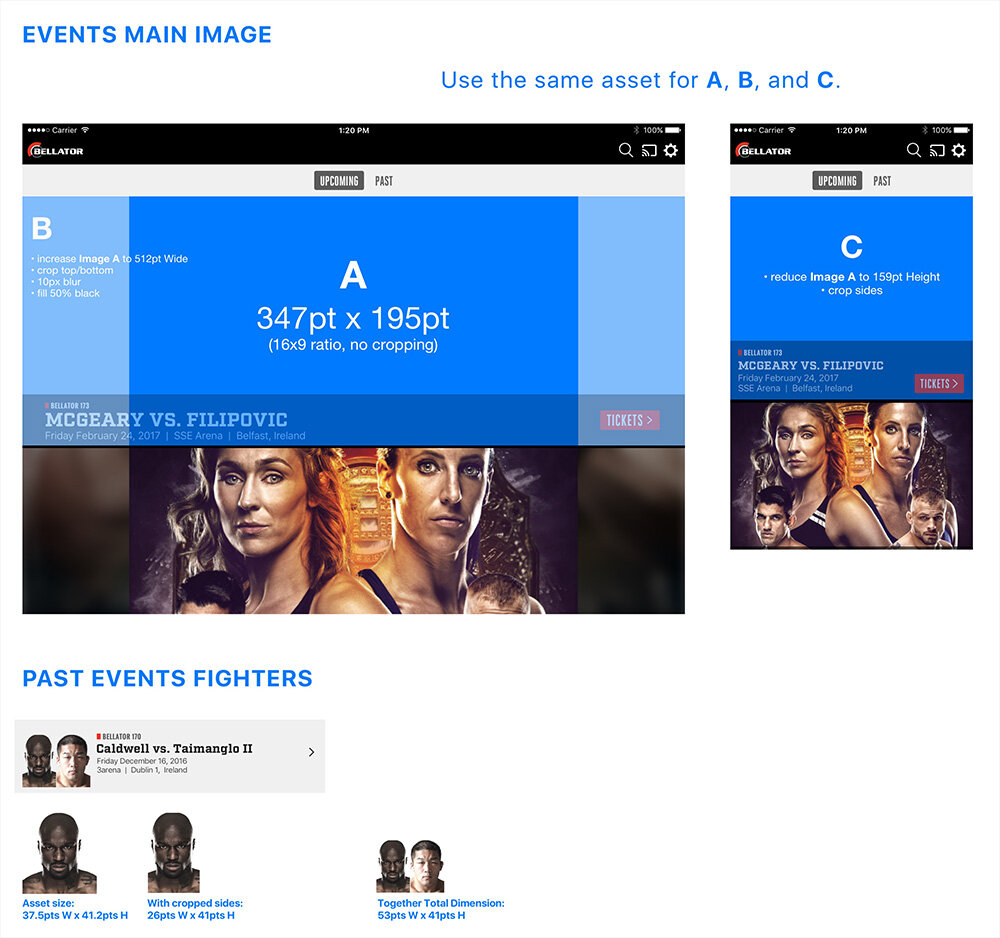
For the development of this app, I provided source files and specs (Zeplin), as well animation movie files for transitions. Other files included a simple style guide and custom area specs.
Fighters Screen Transition (iPhone)
Events Screen Transition (iPhone)
Simple style guide of fonts and colors
Special specs for artwork
Additional specs for artwork